I wanted to make something interesting on my About page, but honestly I’m too shy to talk about myself. :S
So, I decided to start with what I love: use some dynamic content to have ability to reuse the Listing on other pages.
WordPress Blocks I used
- Simple paragraph block
- Image block
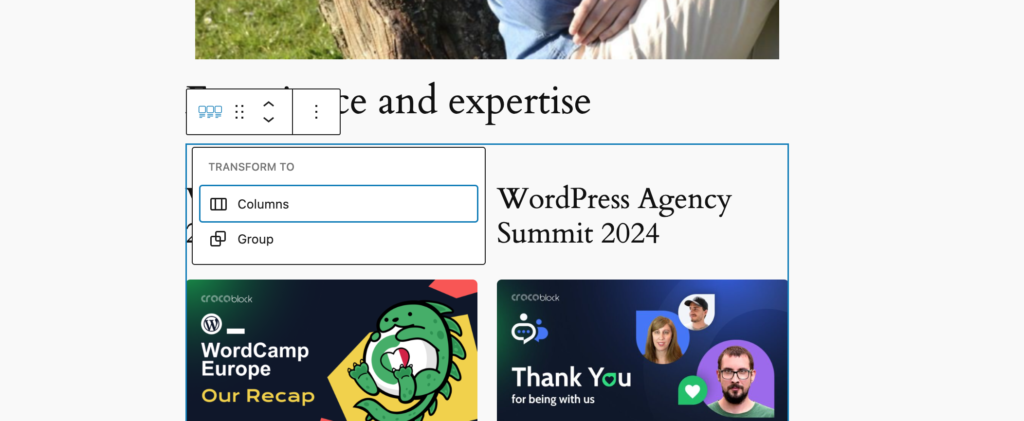
- Listing Grid by JetEngine block:

4. Social media icons

Why and How to Create Listing Grid?
The idea was to have a page with my future accomplishments that could be displayed as a block on pages like ‘About.’ That’s why a simple list of items seemed like the best approach.
So, the I followed this tutorial and made the following:
Created Custom Post Type ‘Expertise’

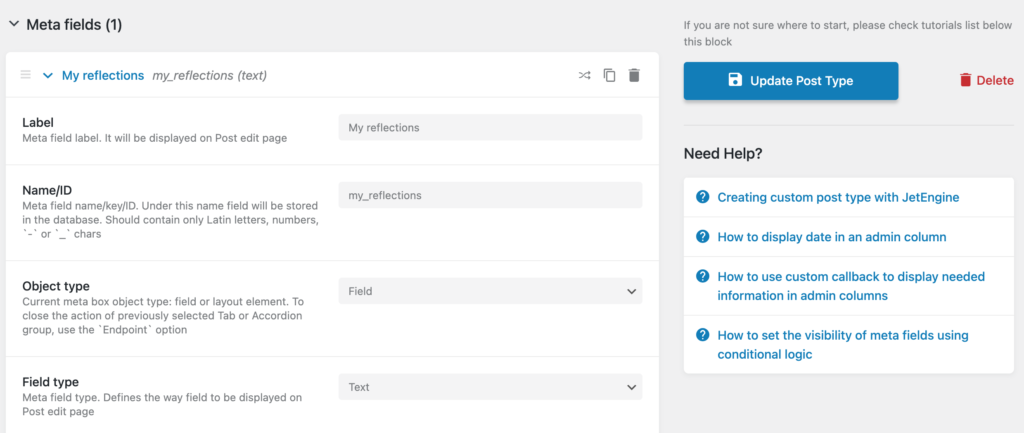
Added Meta Field ‘My reflections’
Usually I write post-exprations after big event, so I wanted to add the buttom with link to the article.

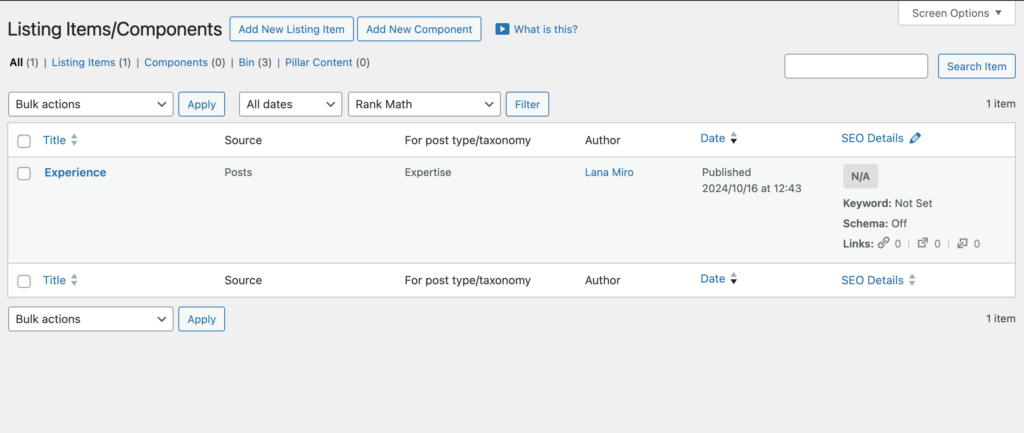
Created Listing ‘My experience’
After that, I created Listing:

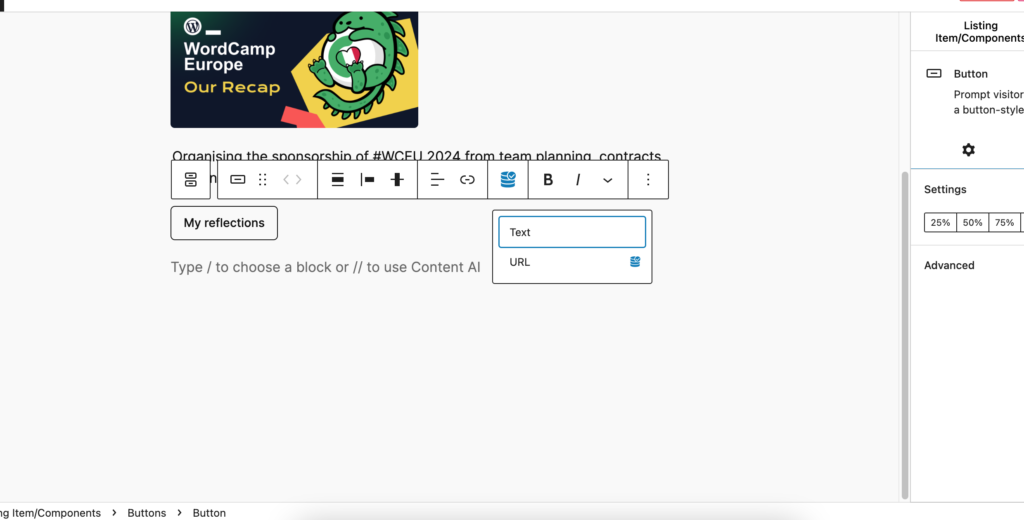
And chose what I want to see in my Listing Grid:
- heading as Dynamic field -> post object – Title;
- Image as Dynamic Image -> source – Post Thumbnail;
- short description as Dynamic field -> post object – Excerpt;

- button with dynamic content -> URL

That’s it. Now I can add any Custom Post Type with my new experience and display anywhere on my website.

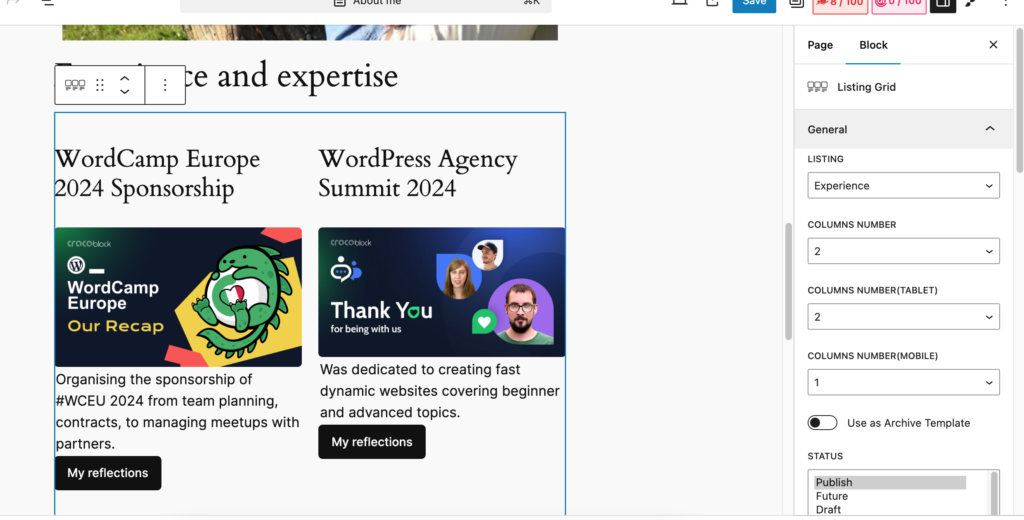
Added Listing Grid to About page
Just chose the block ‘Listing Grid’, set up block as I want:

Useful tutorials
I used these to learn Listing Grid creation basics: